Demo template2
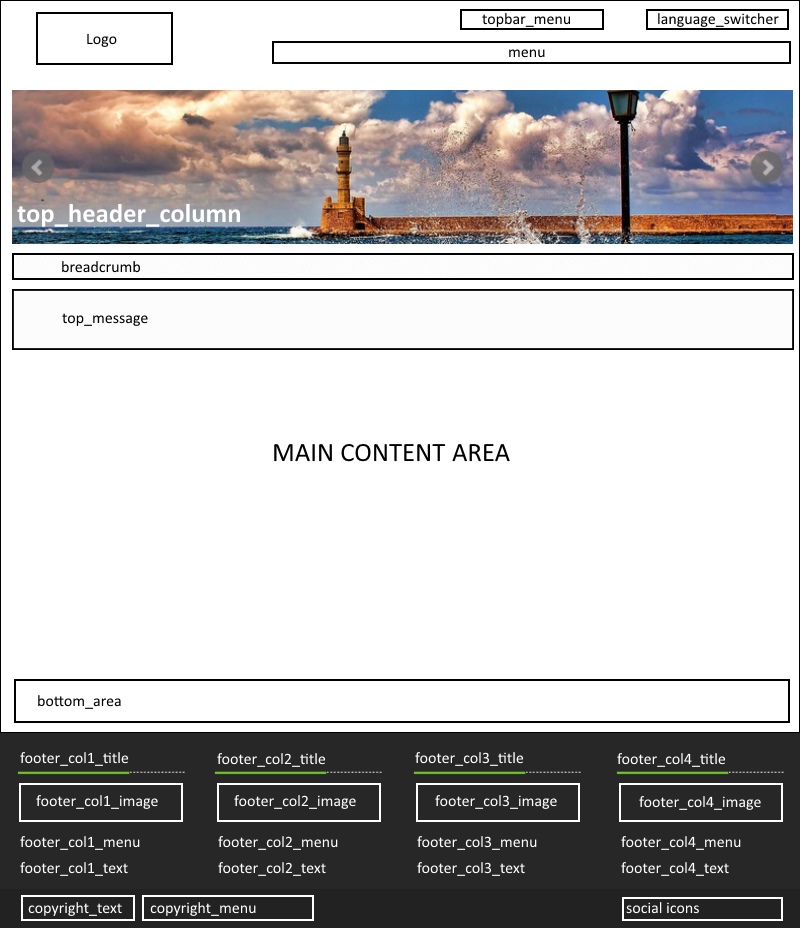
Στην εικόνα που ακολουθεί φαίνεται η βασική δομή του Template Demo template2.

Εικόνα 1 - Σχήμα των βασικών περιοχών περιεχομένου του Demo template2
Οδηγίες παραμετροποίησης του Demo template2 και προσθήκης περιεχομένου σε αυτό
Logo:
Για να ορίσουμε το λογότυπο πάμε στην Root σελίδα (σε page mode) και επιλέγουμε Edit. Στη συνέχεια μέσω της καρτέλας Resources --> Create new relation επιλέγουμε την εικόνα που θέλουμε.
Root Page constants
Για να παραμετροποιήσουμε τις σελίδες ενός ολόκληρου site πάμε στο αρχείο (ακολουθώντας το μενού FILE -> Filelist) fileadmin/users_data/demotmpl2/template/constants.txt και δίνουμε κατάλληλες τιμές στα constants.
Λίστα constants:
baseurl: Ορίζουμε το Domain της σελίδας
sitename: Ορίζουμε το όνομα - τίτλο του site
piwikid: Ορίζουμε το ID του piwik
usersdatafolder: Ορίζουμε το όνομα του φακέλου που αποθηκεύονται τα αρχεία (Ο φάκελος αυτός πρέπει να βρίσκεται μέσα στο fileadmin/templates)
enable_real_url: Βοηθητική μεταβλητή για να ορίσουμε αν θέλουμε ή όχι "φιλικά" urls , (βάζουμε 0 αν δεν θέλουμε τα urls να είναι "φιλικά", βάζουμε 1 αν θέλουμε τα urls να είναι "φιλικά").
themecss: Ορίζουμε έναν αριθμό (πχ: themecss=1 ) ο οποίος αντιστοιχεί σε επιλογή διαφορετικού αρχείου CSS για κατάλληλη μορφοποίηση του περιεχομένου της σελίδας μας. Για παράδειγμα ο αριθμός 1 χρωματίζει τους συνδέσμους και τα μενού με πράσινο χρώμα, ενώ ο αριθμός 3 με μπλε.
is_multilingual: Βοηθητική μεταβλητή για να ορίσουμε αν θέλουμε ή όχι πολυγλωσσικότητα, (βάζουμε 0 αν δεν έχουμε άλλες γλώσσες, βάζουμε 1 αν το site μας είναι πολυγλωσσικό).
Σε περίπτωση πολυγλωσσικότητας:
· common_linkel: Ορίζουμε την αρχική σελίδα της ελληνικής έκδοσης
· common_linken: Ορίζουμε την αρχική σελίδα της αγγλικής έκδοσης
sitelanguage: Ορίζουμε τη γλώσσα του site, πχ: sitelanguage = el
Για να ορίσουμε επίσης την γλώσσα των περιεχομένων και να εμφανίζεται η αντίστοιχη σημαία χρειάζεται στο Page TSConfig της Root σελίδας ο κώδικας:
mod.SHARED {
defaultLanguageFlag=gr
defaultLanguageLabel=Greek
}
logo_height_in_px_plus_42_px: Βοηθητική μεταβλητή, παίρνει ως κατάλληλη τιμή το ύψος του λογότυπου σε pixels + 42 pixels.
Παράδειγμα: Έστω οτι το λογότυπο έχει διαστάσεις Π x Υ: 170px × 77px. Σε αυτή την περίπτωση ορίζουμε logo_height_in_px_plus_42_px:119. Η τιμή 119 προέκυψε από το άθροισμα 77+42 (ύψος εικόνας σε px + 42 px)
header_menu_sticky: Βοηθητική μεταβλητή για να ορίσουμε αν θέλουμε ή όχι να παραμένει το λογότυπο και το μενού στο πάνω μέρος της οθόνης κατά την κύλιση της σελίδας. Η τιμή 1 σημαίνει οτι το μενού παραμένει "κολλημένο" στο πάνω μέρος της οθόνης κατά την κύλιση, ενώ η τιμή 0 σημαίνει οτι το λογότυπο και το μενού κυλούν προς τα επάνω μαζί με το υπόλοιπο περιεχόμενο της σελίδας.
topbar_menu_IDs: Ορίζουμε τα IDs των σελίδων (διαχωριζόμενα με κόμμα, πχ: 39,50) που θέλουμε να εμφανίζονται στο topbar_menu.
Σε περίπτωση που δεν θέλουμε να υπάρχει καθόλου topbar μενού αφήνουμε την μεταβλητή χωρίς τιμή (topbar_menu_IDs=)
pages_excluded_from_main_menu: Ορίζουμε τα IDs των σελίδων (διαχωριζόμενα με κόμμα, πχ: 39,50) που θέλουμε να εξαιρέσουμε από το κεντρικό μενού του site. Σε περίπτωση που δεν θέλουμε να εξαιρέσουμε κάποια σελίδα αφήνουμε την μεταβλητή χωρίς τιμή (pages_excluded_from_main_menu=)
image_slider_is_fullscreen: Βοηθητική μεταβλητή για να ορίσουμε αν θέλουμε ή όχι το image slider (το image slider το τοποθετούμε μέσα στο top_column_header) να καταλαμβάνει όλο το πλάτος της οθόνης ή όχι. Η τιμή 1 σημαίνει οτι το image slider καταλαμβάνει σε πλάτος όλη την οθόνη, ενώ η τιμή 0 σημαίνει οτι το image slider έχει πλάτος ίδιο με αυτό του κυρίως περιεχομένου της σελίδας.
Has_breadcrumb: Βοηθητική μεταβλητή για να ορίζουμε αν θέλουμε ή όχι breadcrump, (βάζουμε 0 αν δεν θέλουμε να εμφανίζεται το breadcrump, βάζουμε 1 αν θέλουμε να εμφανίζεται).
first_page_id_to_exclude_from_breadcrump: Ορίζουμε το ID της σελίδας στην οποία θέλουμε να εξαιρεθεί η εμφάνιση του breadcrump (συνήθως εξαιρούμε την αρχική)
homepage_breadcrumb: Ορίζουμε το αλφαριθμητικό που θέλουμε να εμφανίζεται ως αρχικό τμήμα στο μονοπάτι του breadcrump (πχ: homepage_breadcrumb = Αρχική σελίδα )
breadcrumbFirstPage: Ορίζουμε το ID της αρχικής σελίδας στην οποία θέλουμε να καταλήγει ο χρήστης όταν πατάει το αριστερότερο τμήμα του breadcrumb.
footer_columns_no: Ορίζουμε σε πόσα τμήματα (στήλες) ίσου πλάτους θέλουμε να χωριστεί η περιοχή του Footer. Αν για παράδειγμα ορίσουμε footer_columns_no=2, τότε η περιοχή του footer χωρίζεται σε 2 ίσου πλάτους τμήματα, οπότε οι 4 στήλες του Footer θα εμφανίζονται σε 2 διαφορετικές γραμμές, θα είναι οι πρώτες δύο στην επάνω γραμμή και οι ακόλουθες δύο στην κάτω γραμμή.
Αν όμως ορίσουμε footer_columns_no=4 τότε και οι 4 στήλες θα εμφανιστούν στην ίδια γραμμή, αφού η περιοχή του footer χωρίζεται σε 4 ίσου πλάτους τμήματα.
footer_col1_title: Ορίζουμε τον τίτλο της πρώτης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει τίτλος αφήνουμε την μεταβλητή χωρίς τιμή (footer_col1_title =)
footer_col1_text: Ορίζουμε το κείμενο της πρώτης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει κείμενο αφήνουμε την μεταβλητή χωρίς τιμή (footer_col1_text =)
footer_col1_image: Ορίζουμε το μονοπάτι του αρχείου εικόνας της πρώτης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει εικόνα αφήνουμε την μεταβλητή χωρίς τιμή (footer_col1_image =)
footer_col1_image_url: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από την εικόνα της πρώτης στήλης. Σε περίπτωση που δεν θέλουμε να υπάρχει link στην εικόνα αφήνουμε την μεταβλητή χωρίς τιμή (footer_col1_image_url =)
footer_col1_menu_IDs: Ορίζουμε τα IDs των σελίδων (διαχωριζόμενα με κόμμα, πχ: 39,50) που θέλουμε να εμφανίζονται στο footer_col1_menu. Σε περίπτωση που δεν θέλουμε να υπάρχει καθόλου footer_col1_menu μενού αφήνουμε την μεταβλητή χωρίς τιμή (footer_col1_menu_IDs=)
footer_col2_title: Ορίζουμε τον τίτλο της δεύτερης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει τίτλος αφήνουμε την μεταβλητή χωρίς τιμή (footer_col2_title =)
footer_col2_text: Ορίζουμε το κείμενο της δεύτερης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει κείμενο αφήνουμε την μεταβλητή χωρίς τιμή (footer_col2_text =)
footer_col2_image: Ορίζουμε το μονοπάτι του αρχείου εικόνας της δεύτερης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει εικόνα αφήνουμε την μεταβλητή χωρίς τιμή (footer_col2_image =)
footer_col2_image_url: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από την εικόνα της δεύτερης στήλης. Σε περίπτωση που δεν θέλουμε να υπάρχει link στην εικόνα αφήνουμε την μεταβλητή χωρίς τιμή (footer_col2_image_url =)
footer_col2_menu_IDs: Ορίζουμε τα IDs των σελίδων (διαχωριζόμενα με κόμμα, πχ: 39,50) που θέλουμε να εμφανίζονται στο footer_col2_menu. Σε περίπτωση που δεν θέλουμε να υπάρχει καθόλου footer_col2_menu μενού αφήνουμε την μεταβλητή χωρίς τιμή (footer_col2_menu_IDs=)
footer_col3_title: Ορίζουμε τον τίτλο της τρίτης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει τίτλος αφήνουμε την μεταβλητή χωρίς τιμή (footer_col3_title =)
footer_col3_text: Ορίζουμε το κείμενο της τρίτης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει κείμενο αφήνουμε την μεταβλητή χωρίς τιμή (footer_col3_text =)
footer_col3_image: Ορίζουμε το μονοπάτι του αρχείου εικόνας της τρίτης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει εικόνα αφήνουμε την μεταβλητή χωρίς τιμή (footer_col3_image =)
footer_col3_image_url: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από την εικόνα της τρίτης στήλης. Σε περίπτωση που δεν θέλουμε να υπάρχει link στην εικόνα αφήνουμε την μεταβλητή χωρίς τιμή (footer_col3_image_url =)
footer_col3_menu_IDs: Ορίζουμε τα IDs των σελίδων (διαχωριζόμενα με κόμμα, πχ: 39,50) που θέλουμε να εμφανίζονται στο footer_col3_menu. Σε περίπτωση που δεν θέλουμε να υπάρχει καθόλου footer_col3_menu μενού αφήνουμε την μεταβλητή χωρίς τιμή (footer_col3_menu_IDs=)
footer_col4_title: Ορίζουμε τον τίτλο της τέταρτης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει τίτλος αφήνουμε την μεταβλητή χωρίς τιμή (footer_col4_title =)
footer_col4_text: Ορίζουμε το κείμενο της τέταρτης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει κείμενο αφήνουμε την μεταβλητή χωρίς τιμή (footer_col4_text =)
footer_col4_image: Ορίζουμε το μονοπάτι του αρχείου εικόνας της τέταρτης στήλης του footer. Σε περίπτωση που δεν θέλουμε να υπάρχει εικόνα αφήνουμε την μεταβλητή χωρίς τιμή (footer_col4_image =)
footer_col4_image_url: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από την εικόνα της τέταρτης στήλης. Σε περίπτωση που δεν θέλουμε να υπάρχει link στην εικόνα αφήνουμε την μεταβλητή χωρίς τιμή (footer_col4_image_url =)
footer_col4_menu_IDs: Ορίζουμε τα IDs των σελίδων (διαχωριζόμενα με κόμμα, πχ: 39,50) που θέλουμε να εμφανίζονται στο footer_col4_menu. Σε περίπτωση που δεν θέλουμε να υπάρχει καθόλου footer_col4_menu μενού αφήνουμε την μεταβλητή χωρίς τιμή (footer_col4_menu_IDs=)
copyright_text: Ορίζουμε το κείμενο που θέλουμε να εμφανίζεται στην περιοχή copyright_text. Σε περίπτωση που δεν θέλουμε να υπάρχει καθόλου copyright_text αφήνουμε την μεταβλητή χωρίς τιμή (copyright_text=)
copyright_menu_IDs: Ορίζουμε τα IDs των σελίδων (διαχωριζόμενα με κόμμα, πχ: 39,50) που θέλουμε να εμφανίζονται στο copyright_menu. Σε περίπτωση που δεν θέλουμε να υπάρχει καθόλου copyright_menu αφήνουμε την μεταβλητή χωρίς τιμή (copyright_menu_IDs=)
facebook_link: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από το εικονίδιο του facebook, πχ: facebook_link = https://www.facebook.com/TUC.Chania. Σε περίπτωση που η παράμετρος μείνει κενή δεν εμφανίζεται καθόλου το εικονίδιο.
twitter_link: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από το εικονίδιο του twitter. Σε περίπτωση που η παράμετρος μείνει κενή δεν εμφανίζεται καθόλου το εικονίδιο.
youtube_link: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από το εικονίδιο του youtube. Σε περίπτωση που η παράμετρος μείνει κενή δεν εμφανίζεται καθόλου το εικονίδιο.
footer_link: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από την εικόνα του footer. Σε περίπτωση που η παράμετρος μείνει κενή δεν εμφανίζεται καθόλου το εικονίδιο.
rssurl: Ορίζουμε το url από το οποίο θα αντλούνται τα RSS.
πχ: rssurl = /?id=6369&type=9818, όπου η τιμή του id ισούται με τo id της σελίδας που προβάλλεται η λίστα των νέων.
Θέσεις περιεχομένου
Για το συγκεκριμένο template έχουν δημιουργηθεί 3 διαφορετικές μορφές οργάνωσης περιεχομένου. Οι μορφές αυτές φαίνονται παρακάτω.
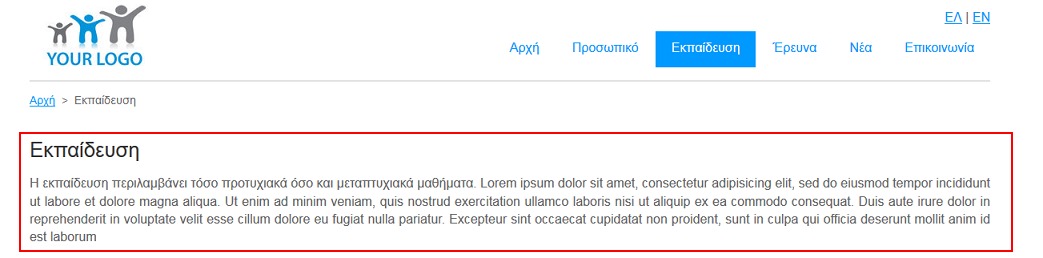
1. Μορφή 1 - Αποτελείται από 1 κεντρική στήλη προβολής των περιεχομένων στην περιοχή MAIN CONTENT του template (βλέπε Εικόνα 1). Παράδειγμα σελίδας της οποίας το περιεχόμενο προβάλλεται σε μία στήλη φαίνεται στην εικόνα που ακολουθεί.

Εικόνα 2
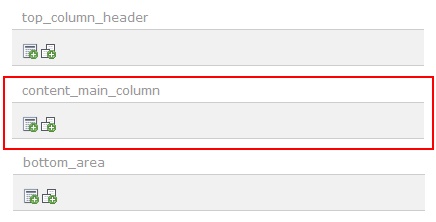
Προκειμένου να αναθέσετε σε μία σελίδα (μέσα από το περιβάλλον διαχείρισης του Typo3) την παραπάνω μορφή περιεχομένου (1 στήλη από αριστερό μέχρι δεξί άκρο σελίδας), από το δέντρο των σελίδων επιλέγετε την σελίδα που θέλετε (σε page mode) και στη συνέχεια πατήστε Edit. Από τις διαθέσιμες καρτέλες επιλέξτε την καρτέλα Appearance και μετά επιλέξτε την κατάλληλη μορφή περιεχομένου από το πεδίο Backend Layout (this page only). Στην προκείμένη περίπτωση επιλέξτε TMPL1 Main 1 column και στη συνέχεια αποθήκευση και κλείσιμο. Ο διαχειριστής που θα επιχειρήσει να εισάγει περιεχόμενο στη συγκεκριμένη σελίδα θα έχει πλέον στη διάθεσή του τη στήλη που φαίνεται στην παρακάτω εικόνα.

Εικόνα 3
2. Μορφή 2 - Αποτελείται από 2 στήλες (μία στενή στο αριστερό άκρο και μία κύρια στα δεξιά) προβολής των περιεχομένων στην περιοχή MAIN CONTENT του template (βλέπε Εικόνα 1 ). Παράδειγμα σελίδας της οποίας το περιεχόμενο προβάλλεται στις 2 αυτές στήλες φαίνεται στην εικόνα που ακολουθεί.

Εικόνα 4
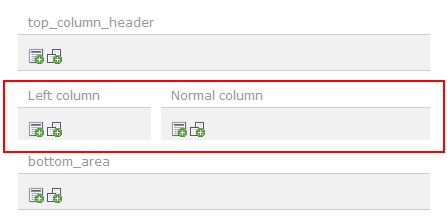
Προκειμένου να αναθέσετε σε μία σελίδα (μέσα από το περιβάλλον διαχείρισης του Typo3) την παραπάνω μορφή περιεχομένου (2 στήλες, μία στενή στο αριστερό άκρο και μία κύρια στα δεξιά), από το δέντρο των σελίδων επιλέξτε την σελίδα που θέλετε (σε page mode) και στη συνέχεια πατήστε Edit. Από τις διαθέσιμες καρτέλες επιλέξτε την καρτέλα Appearance και μετά επιλέξτε την κατάλληλη μορφή περιεχομένου από το πεδίο Backend Layout (this page only). Στην προκείμένη περίπτωση επιλέξτε TMPL1 Main 2 column και στη συνέχεια αποθήκευση και κλείσιμο. Ο διαχειριστής που θα επιχειρήσει να εισάγει περιεχόμενο στη συγκεκριμένη σελίδα θα έχει πλέον στη διάθεσή του τις στήλες που φαίνονται στην παρακάτω εικόνα.

Εικόνα 5
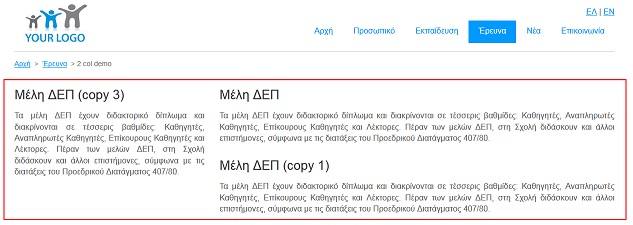
3. Μορφή 3 - Αποτελείται από 3 στήλες (συμμετρικές σε πλάτος) προβολής των περιεχομένων στην περιοχή MAIN CONTENT του template (βλέπε Εικόνα 1 ). Παράδειγμα σελίδας της οποίας το περιεχόμενο προβάλλεται στις 3 αυτές στήλες φαίνεται στην εικόνα που ακολουθεί.

Εικόνα 6
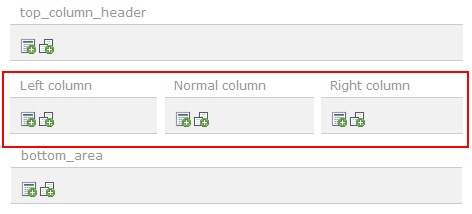
Προκειμένου να αναθέσετε σε μία σελίδα (μέσα από το περιβάλλον διαχείρισης του Typo3) την παραπάνω μορφή περιεχομένου (3 συμμετρικές στήλες), από το δέντρο των σελίδων επιλέξτε την σελίδα που θέλετε (σε page mode) και στη συνέχεια πατήστε Edit. Από τις διαθέσιμες καρτέλες επιλέξτε την καρτέλα Appearance και μετά επιλέξτε την κατάλληλη μορφή περιεχομένου από το πεδίο Backend Layout (this page only). Στην προκείμένη περίπτωση επιλέξτε TMPL1 Main 3 column και στη συνέχεια αποθήκευση και κλείσιμο. Ο διαχειριστής που θα επιχειρήσει να εισάγει περιεχόμενο στη συγκεκριμένη σελίδα θα έχει πλέον στη διάθεσή του τις στήλες που φαίνονται στην παρακάτω εικόνα.

Εικόνα 7
Συνοψίζοντας: Κάθε σελίδα του site σας μπορεί να χρησιμοποιεί οποιαδήποτε από τις 3 παραπάνω μορφές. Αυτό σημαίνει οτι το περιεχόμενο της σελίδας μπορεί να εμφανιστεί είτε σε μία στήλη που καταλαμβάνει όλο το πλάτος της σελίδας, είτε σε 2 στήλες, είτε σε 3 συμμετρικές στήλες.
Σε κάθε νέα σελίδα που δημιουργείτε μέσω του Typo3 πρέπει να αναθέσετε μία από τις παραπάνω μορφές περιεχομένου πριν αρχίσετε να την γεμίζετε με το ίδιο το περιεχόμενο.
Προσθήκη Περιεχομένου
Καθώς έχετε πραγματοποιήσει ανάθεση μορφής περιεχομένου στις σελίδες σας, μπορείτε να προχωρήσετε στην καταχώρηση του ίδιου του περιεχομένου πλέον. Επιλέγοντας την σελίδα που επιθυμείτε από το δέντρο των σελίδων, σας εμφανίζεται μία από τις 3 παραπάνω μορφές περιεχομένου ανάλογα την ανάθεση που κάνατε στο προηγούμενο βήμα.
Η πρώτη οριζόντια μπάρα (top_column_header) που εμφανίζεται σε κάθε μία από τις παραπάνω μορφές (Εικόνα 3, Εικόνα 5 και Εικόνα 7) μπορεί να πάρει τόσο περιεχόμενο κειμένου και εικόνων όσο και περιεχόμενο πολυμέσων πχ Photo Slider. Το περιεχόμενο που εισάγεται σε αυτή τη θέση θα εμφανιστεί στη θέση Hero του template (βλέπε εικόνα 1).
Το περιεχόμενο που εισάγεται στην από κάτω (ή στις από κάτω) οριζόντια μπάρα εμφανίζεται στη θέση MAIN CONTENT σε μία, δύο ή τρεις στήλες ανάλογα με την επιλογή εμφάνισης που έχετε επιλέξει.
Η τρίτη οριζόντια μπάρα (bottom_area) που εμφανίζεται σε κάθε μία από τις παραπάνω μορφές (Εικόνα 3, Εικόνα 5 και Εικόνα 7) μπορεί να πάρει τόσο περιεχόμενο κειμένου και εικόνων όσο και περιεχόμενο πολυμέσων, πχ Photo Slider. Το περιεχόμενο που εισάγεται σε αυτή τη θέση θα εμφανιστεί στη θέση Bottom του template (βλέπε εικόνα 1).
Προσθήκη πλεγμάτων στο περιεχόμενο
Σας δίνεται η δυνατότητα να εισάγεται περιεχόμενο το οποίο δεν θα φαίνεται όλο σε μία γραμμή αλλά θα προβάλλεται με τη μορφή πλέγματος. Για να εισάγετε νέα μορφή πλέγματος στα περιεχόμενά σας, επιλέξτε την σελίδα που θέλετε (σε page mode) και στη συνέχεια πατήστε το πλήκτρο ![]() στη θέση που επιθυμείτε να εισαχθεί το πλέγμα.
στη θέση που επιθυμείτε να εισαχθεί το πλέγμα.
Από τις διαθέσιμες καρτέλες, πατήστε Grid Elements και στη συνέχεια επιλέξτε την μορφή πλέγματος που ανταποκρίνεται καλύτερα στις ανάγκες μορφοποίησης του περιεχομένου σας. Η καρτέλα αυτή σας παρέχει τη δυνατότητα να επιλέξετε πλέγμα με δύο, τρεις και τέσσερεις συμμετρικές στήλες καθώς και πλέγματα με δεξιά και αριστερή βοηθητική στήλη.
